お問い合わせフォームに使用するタグ
2023/10/21
HTML
フォーム内でよく使用するタグ
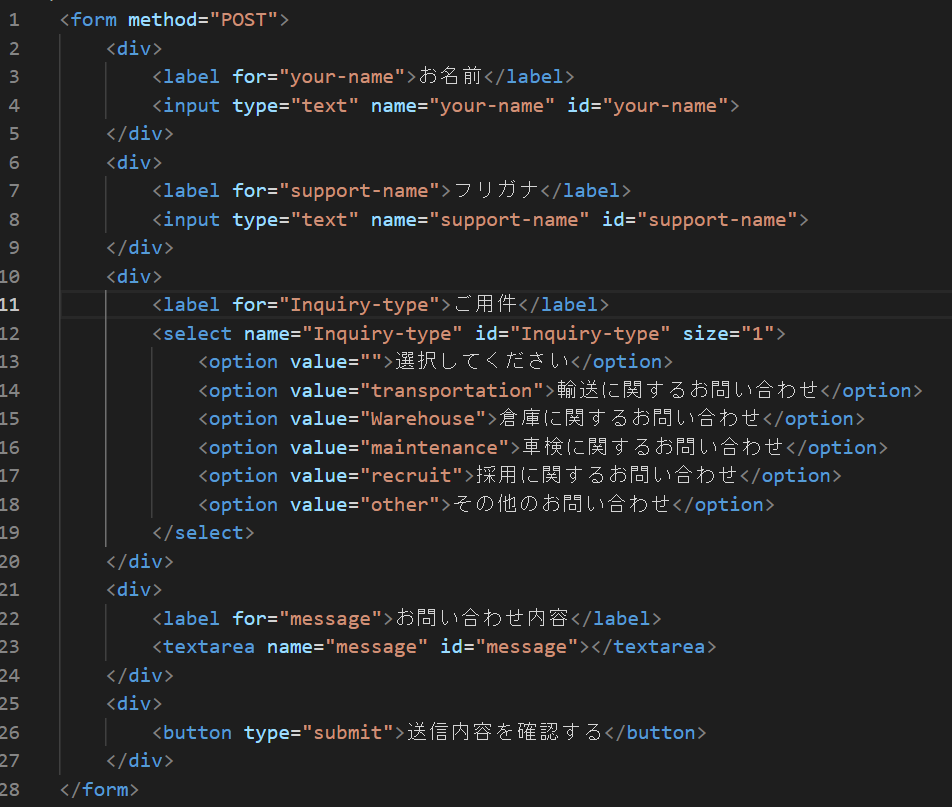
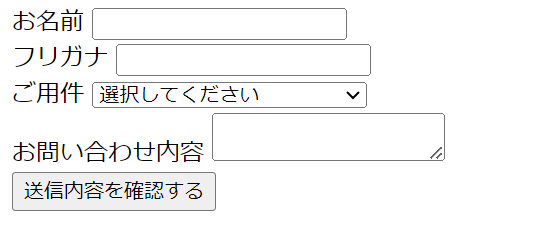
お問い合わせフォームを作る際によく使用するタグについて紹介します。
- form・・・お問い合わせフォーム内の構成物を囲むタグ
- label・・・inputタグなどにラベル(名前)をつけて紐づけできる
- input・・・入力フィールドを作成する(※type属性でフォームの送信やラジオボタンなどにできる)
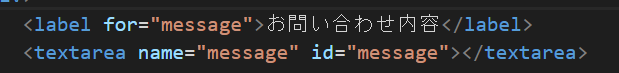
- textarea・・・複数行の入力フィールドを作成
- select・・・ドロップダウンメニューから選択
それぞれ詳しく見ていきます。
formタグ
フォームタグはフォーム内の構成要素を囲んで、フォームを形作る要素です。また、送信先や送信方法なども設定できます。


labelタグ
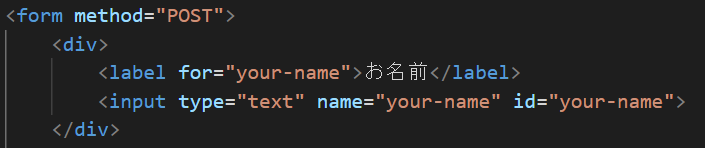
labelタグは、label要素のfor属性と、input要素のid属性を紐づけることによって、label要素で囲んだ「お名前」をクリックすることで、input要素のフォームが選択される。
下記の例では、label要素のfor属性「your-name」とinput要素のid属性「your-name」で紐づけされている。

inputタグ
input要素にはtype属性があり、よく使用するものはtextやsubmit、email、telなどがある。
| text | 1行のテキスト入力 |
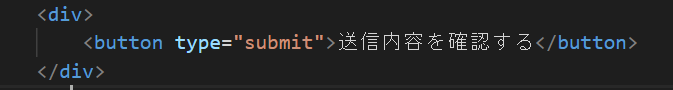
| submit | 入力内容の送信ボタン |
| メールアドレスの入力 | |
| tel | 電話番号の入力 |

textareaタグ
input要素のtype = textに似ていますが、こちらは複数行にわたって入力ができます。基本的にお問い合わせ内容を入力する際に設置します。

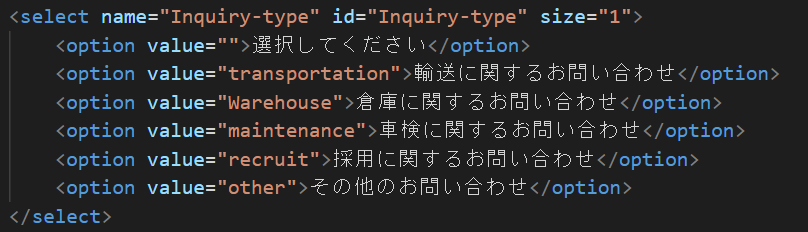
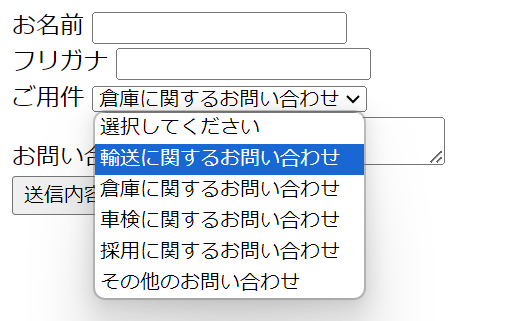
selectタグ
プルダウン形式の選択肢を選ぶことができます。
選択肢はoptionタグで設定できます。


お問い合わせフォームで使用するタグや属性は様々あります。ここで紹介したものはごく一部です。
フォームを実装する機会があればぜひ調べてみてください。